Design System Rebuild
The existing design system had been at a proof-of-concept stage for several years. It was created quickly with a skeleton set of components. It required a lot of custom design and implementation work. The existing design system also did not explicitly support any level of accessiblity.
Objectives:
- Create Cleaner Code
- Simplify Design System Maintenance and Development
- Support a consistent, modern, rapidly developing UI
Key Results:
- Increased front-end dev velocity 75%
- Increased design system dev velocity 75%
- Level AA WCAG (web content accessibility guidelines)
- Improved SUS (system usability score) 50%
Jobs-to-be-done:
Designers
- Communicate front-end functionality, styles, and behavior to the cross-functional team
- Create, change, and remove Design System content
Design System Technologists
- Define code, implementation, and accessibility for front-end development
- Create, change, and remove Design System content
Front-end Developers
- Implement UI components, patterns, and page layouts for production applications
Product Managers
- Confirm consistency between designs and requirements
A Design-first Approach
A major pitfall of the previous design system and risk for the future of the new one was investing resources in Design System content that wouldn't be used, or would need to be changed before it could be implemented.
I chose to require a design-first approach to populating the Design System backlog. The only items added to the Design System would be those needed
to develop established designs.
This required that designers understood our component library very well and that our Figma library was consistent with both the component library and our styles/theme.
Keeping things simple (as possible)
In order to move quickly and cleanly, the Design System theme/styles needed to adapt quickly and easily. New versions of the 3rd party component library and development platform could
not be allowed to break the Design System. I made the strategic choice to work within the component library's variables and properties by adopting and modifying their theme, essentially speaking
the same language as the component library. This allowed styles to map universally even after changes or updates.
Custom assets of any kind presented a risk to strain resources in the future, however the front-end architecutre did not meet accessibility requirements.
I created a responsibility assignment matrix using the RACI (Responsible, Accountable, Consulted, Informed) model and a change management process.
To this point the Design System had not operated as it's own program. Working with the Program Management team and Product Managers I established
the Design System as its own program within Accela's product organization. This created the accountability, orgainzation, and transparency required
to create the gravity necessary for resource allocation and roadmap adaptation.
Focusing On Outcomes
While much effort was spent on evangelizing the Design System program and coordinating with cross-functional teams, I knew that output was the most important factor
in establishing the new Design System.
I kept the Design Team focused on establishing the Figma, Storybook, and other Design System assets. These were shown in every company demo regardless of status.
Design Work
Along with other designers, I created the Color Ramps and Typography whose styles became the tokens used by the Design System theme.

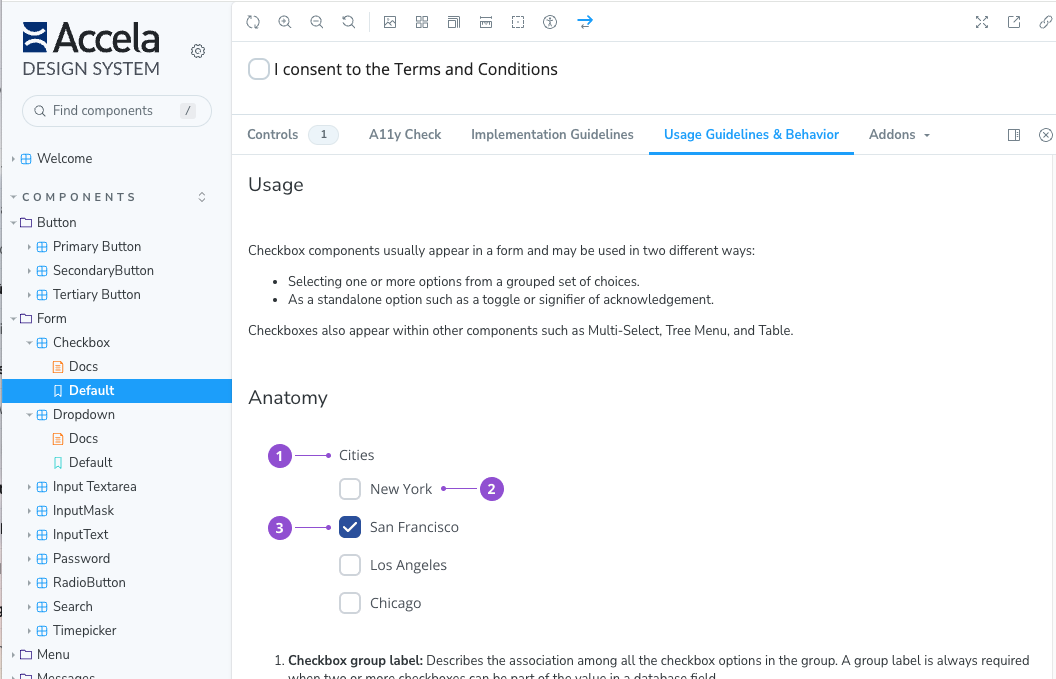
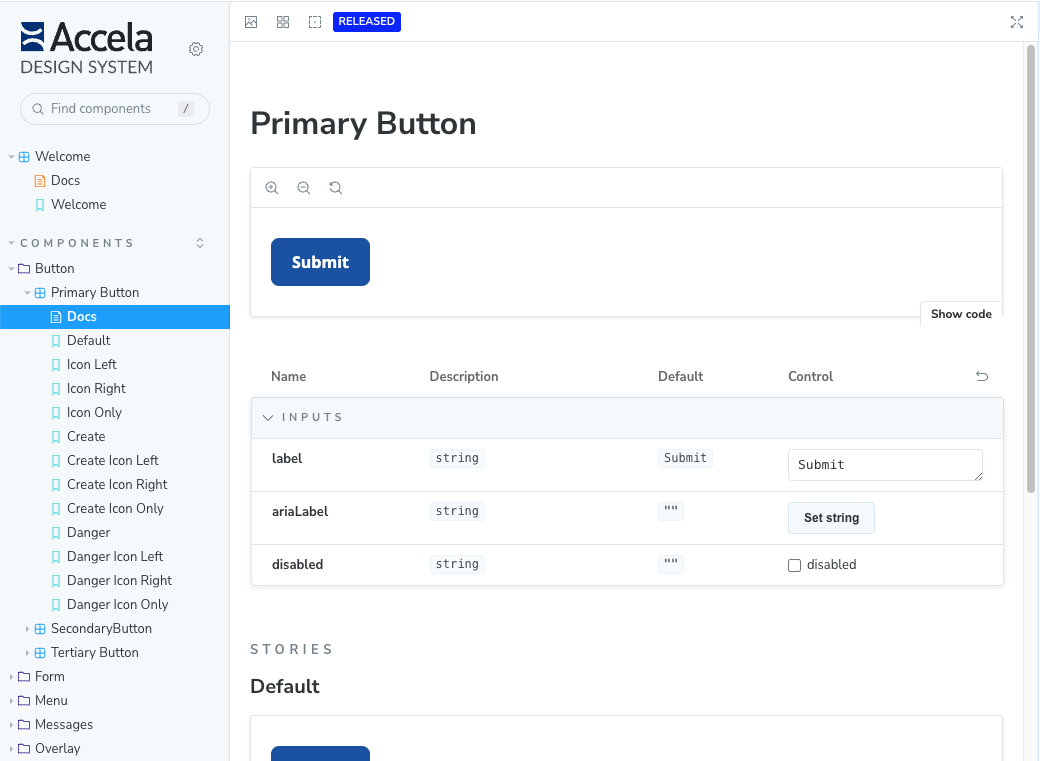
I designed the patterns, layouts, and other behaviors that became Components and Usage Guidelines on the Design System site.